
Përmbajtje:
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:40.
- E modifikuara e fundit 2025-01-22 17:10.
Me Polimer . js , ti mund krijoni elementët tuaj HTML dhe kompozoni ato në aplikacione të plota, komplekse ueb që janë të shkallëzuar dhe të mirëmbajtur. Gjithçka ka të bëjë me krijimin e elementeve të rinj (d.m.th., me porosi) që mund pastaj të ripërdoren në faqet tuaja HTML në një mënyrë deklarative, pa pasur nevojë të njihni ose kuptoni brendësinë e tyre.
Po kështu, çfarë është korniza polimer?
Polimer është një bibliotekë JavaScript me burim të hapur për ndërtimin e aplikacioneve në ueb duke përdorur Komponentët e Uebit. Biblioteka po zhvillohet nga zhvilluesit dhe kontribuesit e Google në GitHub. Parimet moderne të dizajnit zbatohen si një projekt i veçantë duke përdorur parimet e dizajnit të Material Design të Google.
Për më tepër, a është polimeri i Google i vdekur? Polimer është i vdekur , Rroftë Komponentët e Uebit! Deri vitin e kaluar, nuk mund të nxirrnit Komponentët e Uebit pa përmendur Polimer . Polimer ofron një mënyrë të thjeshtë për të krijuar elemente të personalizuara për aplikacionet tuaja në ueb.
për çfarë përdoret Google polimer?
Polimer është një bibliotekë JavaScript përdoren për krijimi i aplikacioneve në ueb duke përdorur Komponentët e Uebit. Tani, ju mund të mendoni për Komponentët e Uebit si elementë të ripërdorshëm që mund të jenë përdorur në ueb faqe ose aplikacione ueb. Kjo do të thotë që ju gjithashtu mundeni përdorni atë me bibliotekat e tjera JavaScript.
Si të bëni një projekt polimer?
Konfiguro projektin bazë të aplikacionit
- Krijoni një drejtori për projektin tuaj të aplikacionit. Aplikacioni cd i aplikacionit mkdir.
- Inicializoni aplikacionin tuaj. Polymer CLI ju bën disa pyetje ndërsa konfiguron aplikacionin tuaj.
- Zgjidhni aplikimin polimer-2.
- Futni një emër për aplikacionin tuaj.
- Futni një emër për elementin kryesor në projektin tuaj.
- Futni një përshkrim për aplikacionin tuaj.
Recommended:
Si funksionon një ohmmetër dixhital?

Ampermetri dixhital përdor një rezistencë shunt për të prodhuar një tension të kalibruar proporcional me rrymën që rrjedh. Siç tregohet në diagram, për të lexuar rrymën fillimisht duhet ta shndërrojmë rrymën që matet në tension duke përdorur një rezistencë të njohur RK. Tensioni i zhvilluar në këtë mënyrë është i kalibruar për të lexuar rrymën hyrëse
Si funksionon sistemi endomembranor?

Sistemi endomembranor është një seri ndarjesh që punojnë së bashku për të paketuar, etiketuar dhe transportuar proteinat dhe molekulat. Në qelizat tuaja, sistemi endomembranor përbëhet nga rrjeti endoplazmatik dhe nga aparati Golgi. Këto ndarje janë palosje membranash që formojnë tuba dhe qese në qelizat tuaja
Si funksionon shkulja dhe gërryerja?

Shkëputja është kur uji i shkrirë nga një akullnajë ngrin rreth gunga shkëmbi të plasaritur dhe të thyer. Abrasioni është kur shkëmbi i ngrirë në bazë dhe pjesa e pasme e akullnajës gërvisht shkëmbin e shtratit. Ngrirja-shkrirja është kur uji i shkrirë ose shiu futen në të çara në shkëmbin e shtratit, zakonisht në murin e pasmë
Cili është polimeri i Teflonit?

PTFE është një polimer vinil dhe struktura e tij, nëse jo sjellja e tij, është e ngjashme me polietileni. Politetrafluoroetileni është bërë nga monomeri tetrafluoroetilen nga polimerizimi i vinilit me radikal të lirë
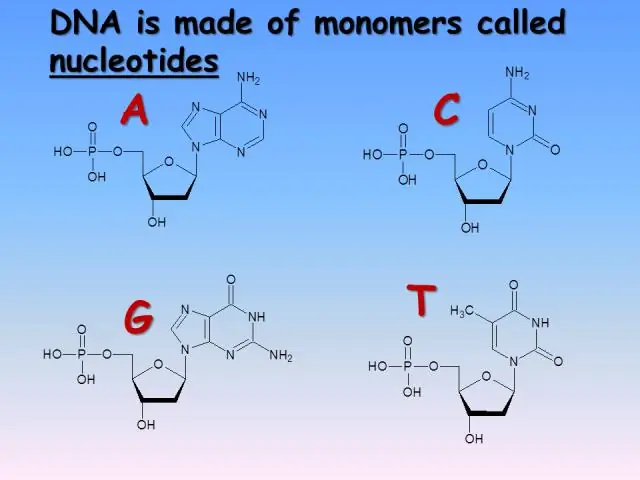
Si quhet polimeri i acideve nukleike?

Ato përbëhen nga nukleotide, të cilat janë monomere të përbërë nga tre përbërës: një sheqer me 5 karbon, një grup fosfat dhe një bazë azotike. Nëse sheqeri është një ribozë e përbërë, polimeri është ARN (acidi ribonukleik); nëse sheqeri rrjedh nga riboza si dezoksiribozë, polimeri është ADN (acidi deoksiribonukleik)
